




Ascenza
ASCENZA’s Rebranding Journey
ASCENZA, a multi-national company in the crop protection sector, came to us with a very interesting challenge: they were going through a rebranding and they wanted to use this as an opportunity to redesign their four existing websites (for Portugal, Spain, France and Italy) using a common design and codebase that could easily be used by their other countries without websites.
Discovery and Wireframing
Since the existing websites had as much in common as they had differences, the first step was to analyse the existing websites and find a structure for the new website where the content from all these different websites could live.
By using Sketch to design wireframes and Invision to share them, we managed to quickly iterate together with the relevant country teams to find a solution that worked for them.
Once we were confident in our new website structure, we started working on the website design.

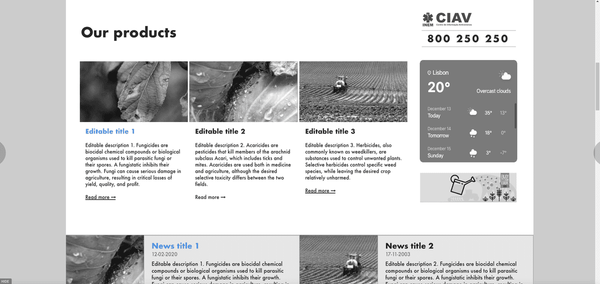
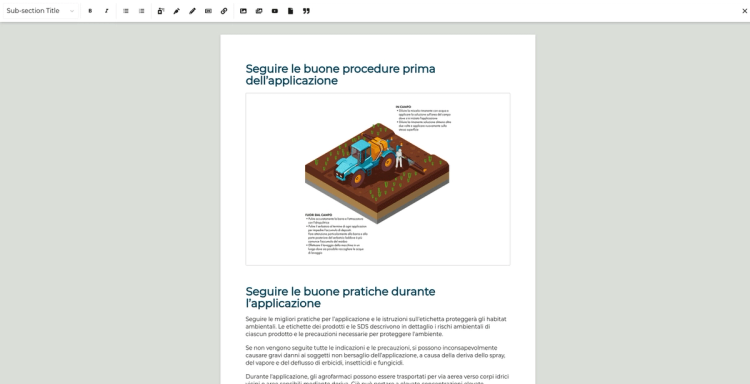
Wireframe

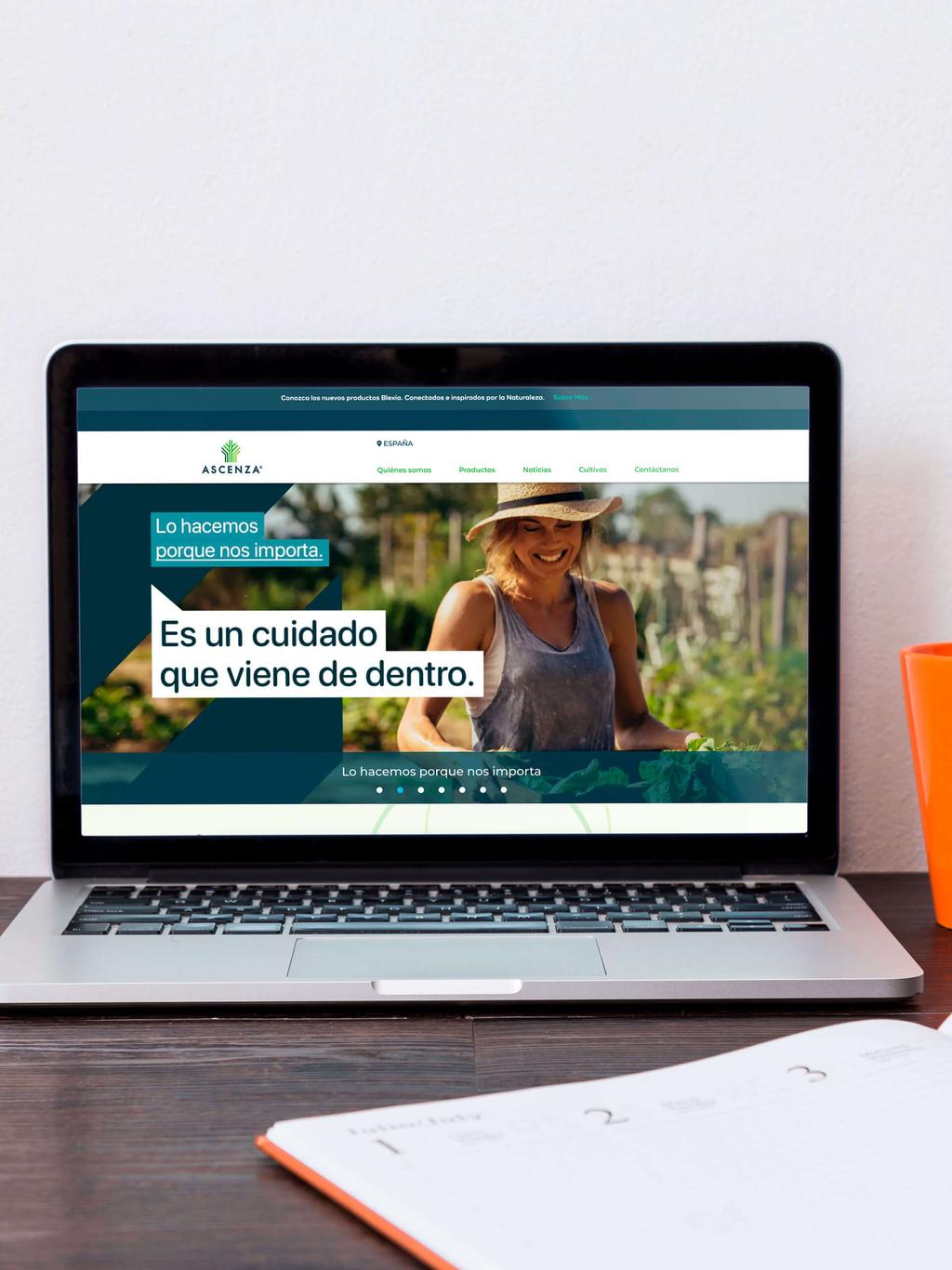
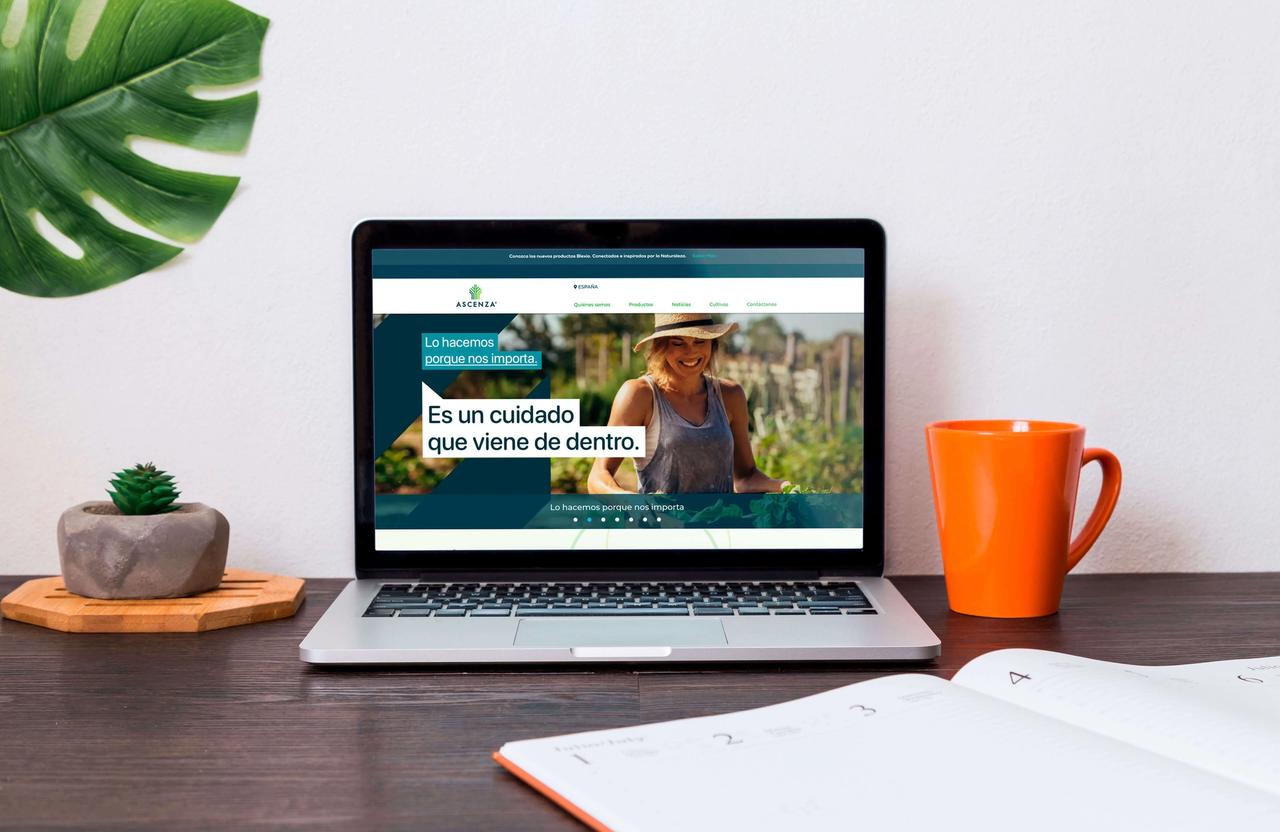
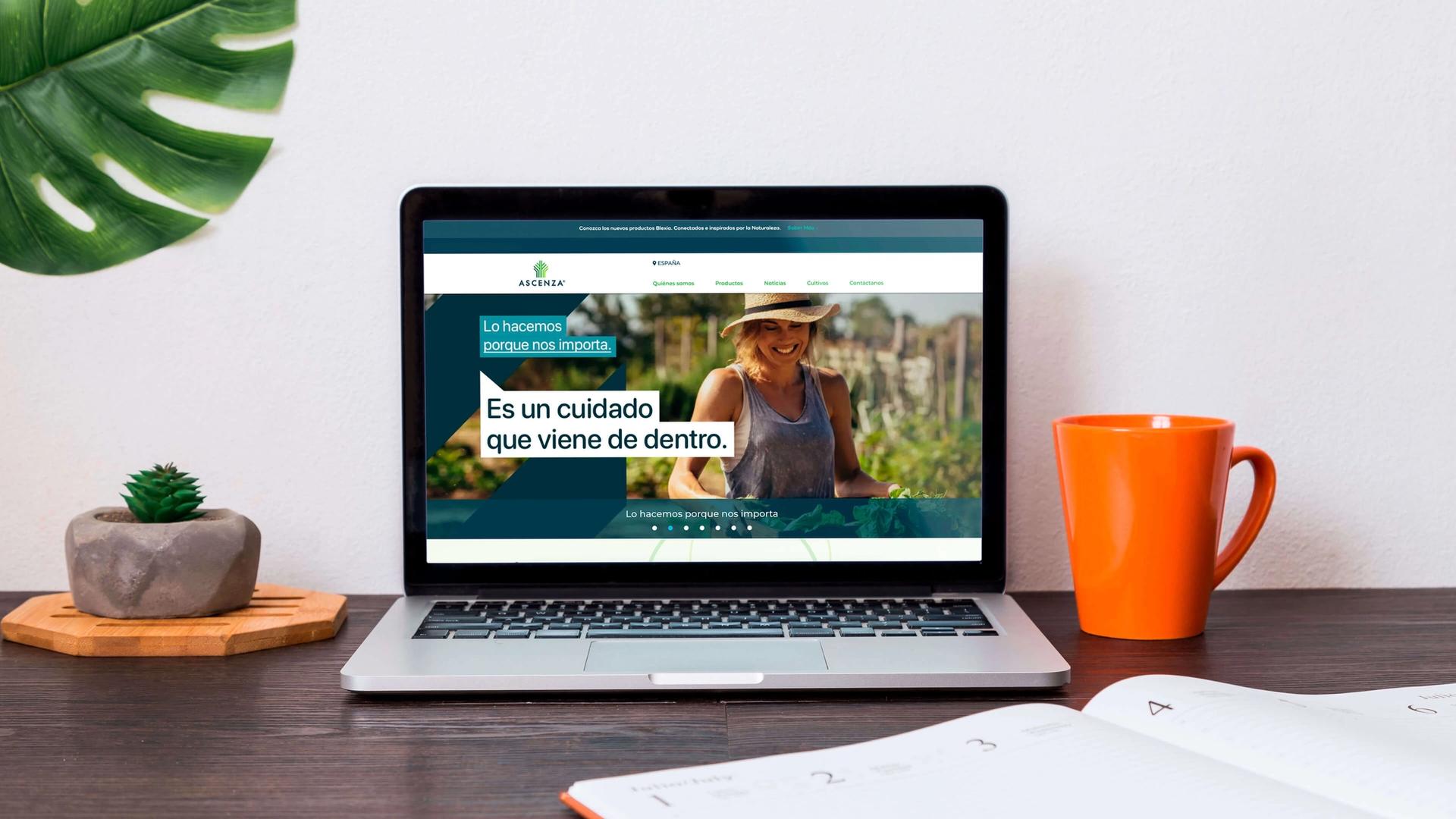
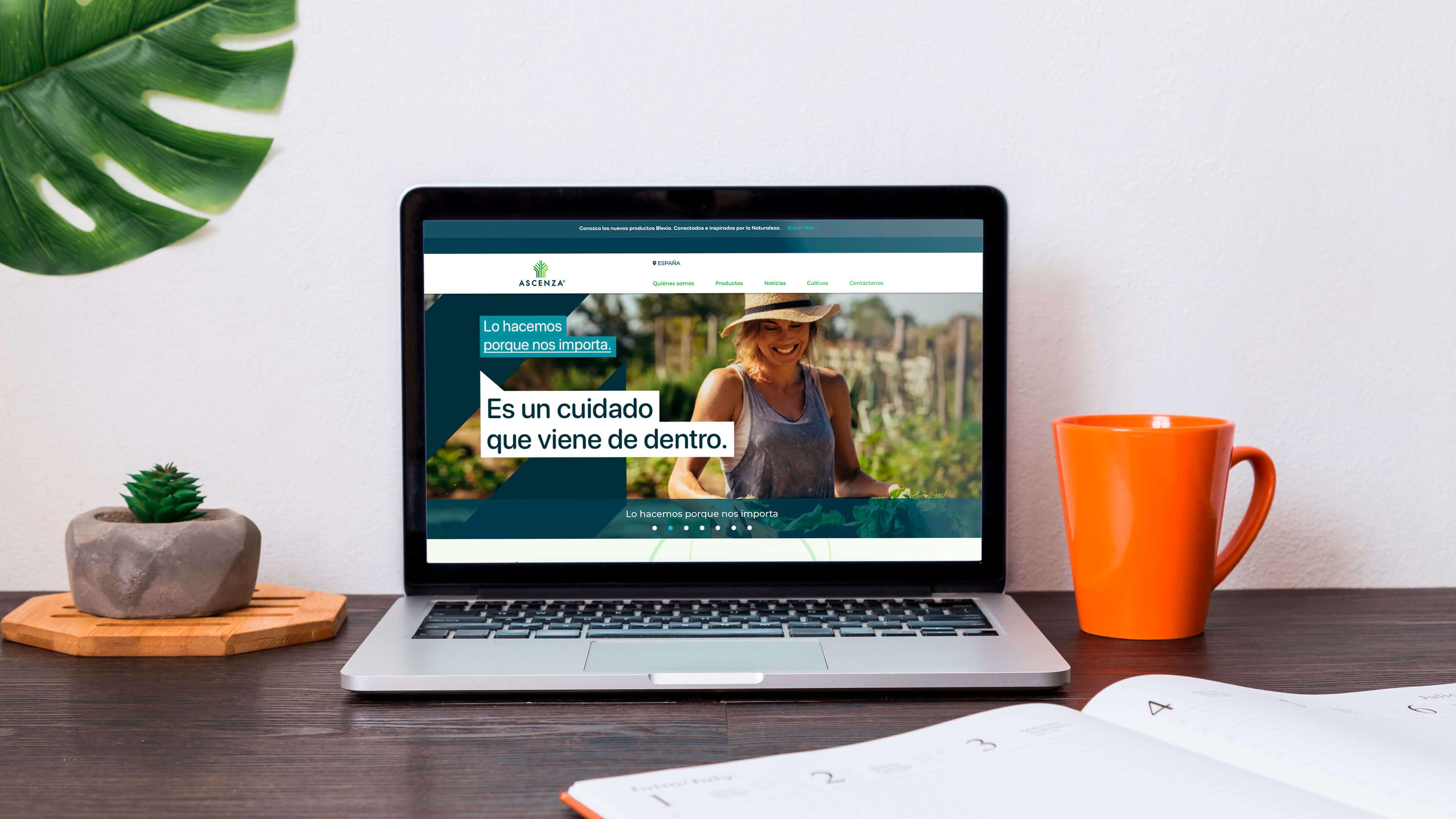
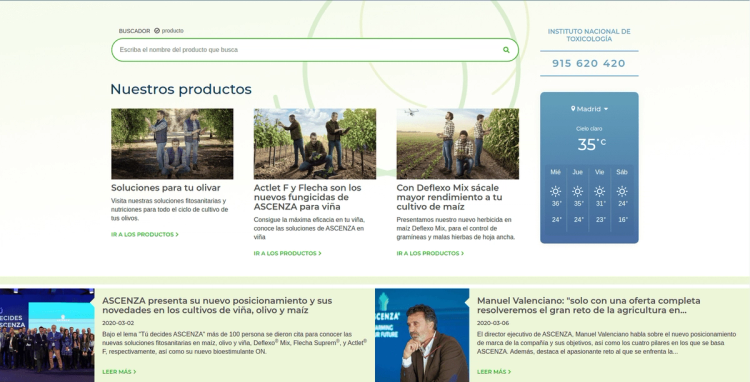
Corresponding design to the wireframe
CMS and data migration
With the website structure mostly decided, we started working on the CMS (Content Management System) and on importing data from the old websites to the new.
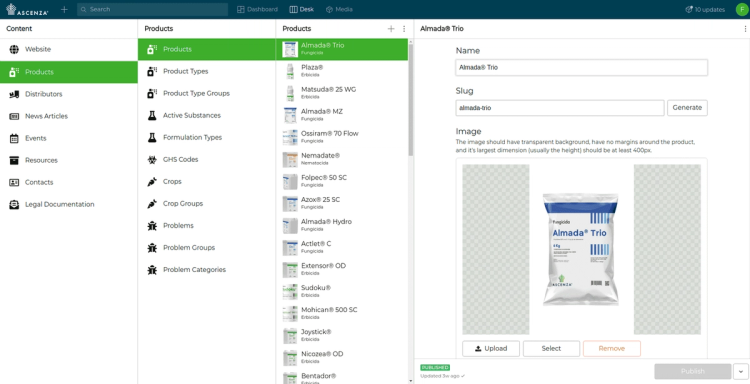
For the CMS we decided to use Sanity, because it's focus on structured data perfectly matched the type of data ASCENZA had. Also, Sanity has a very intuitive and performant interface for editors, and it's highly customizable, which allowed us to build the CMS according to the editor's needs.


In parallel to the CMS, we started working on the scripts to convert the data from each of the 4 websites' old format to the new websites' format, and import it.
We also used this importation step to clean up some of the data, such as replacing instances of the word Sapec (our client's old name) with ASCENZA, or replacing all caps text (a bad practice, e.g. "ALL CAPS TEXT") with sentence case text (e.g. "Sentence case text") where applicable.
Once the CMS and importing scripts were tested and validated by ASCENZA, we made the final importation and delivered the CMS to ASCENZA, so they could start improving the imported data and adding new data for the new website where needed.
Implementation and delivery
While our client was working on improving the data in the CMS, and now that the designs had been finished and validated, we entered the last phase of the project, actually building the new websites.
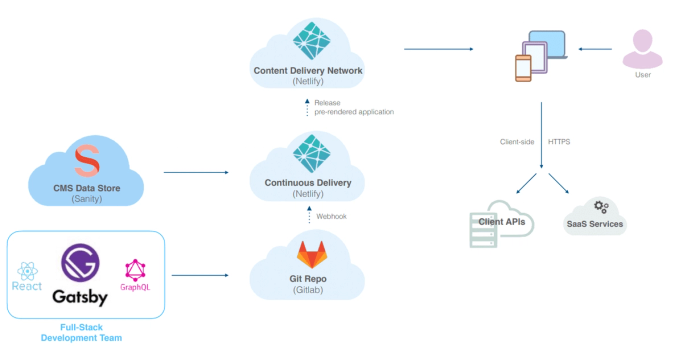
We decided to use Gatsby, an open-source React based framework, to build the websites.
Contrary to traditional frameworks like Wordpress that require a full server to run a webserver that builds the pages on each request (and so are slow and hard to scale and secure), sites built with Gatsby are just static files that can be deployed very easily on a service like Netlify, and thus have an amazing performance, security and scalability.

In order to get something in front of our client as soon as possible so it could be validated and tested, we focused on implementing one part of the website at a time, starting with the main pages such as the homepage, products page and contacts page.
This also meant that even with a few pages and functionalities left to implement, we already had a complete website that could have been launched earlier than the deadline should ASCENZA want it.
Once ASCENZA was happy with the data, and we were done implementing the website, we were ready for launch.
First, this meant implementing error reporting so that we would know if any error happened in production, and monitoring so we would know if the website went down for some reason. We also implemented a backup strategy for the data in the CMS, and finally we setup analytics on the website so that ASCENZA could know how many users were visiting the website, where they came from and what they were looking for.
Once that was done, we are happy to say that the launch was pretty uneventful, on the technical side of things at least. Our staging environment, where ASCENZA had been validating the websites, was already on Netlify, same as our production environment, so launching just meant pointing the new domains to Netlify, and we were confident that not only the website would be working just as during validation, but that we could handle whatever traffic that would be thrown at us due to the amazing duo of Gatsby+Netlify.

Conclusion
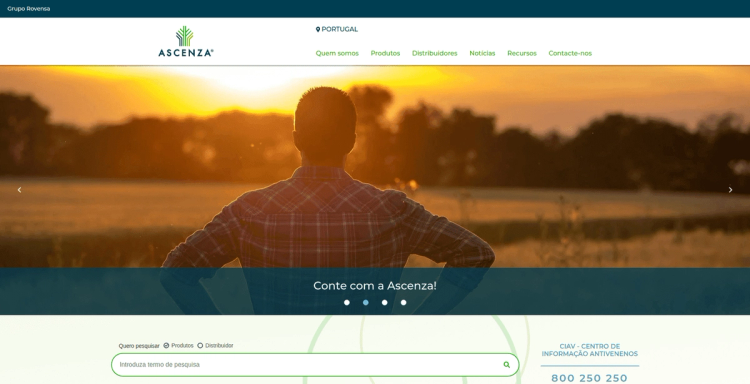
A Seamless Digital Transformation DeliveredIn August 2020, just 4 months after the project started, ASCENZA saw 4 new secure, performant and scalable websites launched, full with content imported (and improved) from their old websites, and with a powerful and easy to use CMS that would allow them control over the content of their websites long after deployment.
We're proud to have been chosen by ASCENZA, and we're proud of what we delivered.
Other projects
Summit Business School


Online business school website with Stripe payments, subtle animations, and flexible forms/landing pages creation. Used Astro to ensure great performance and ease of development.
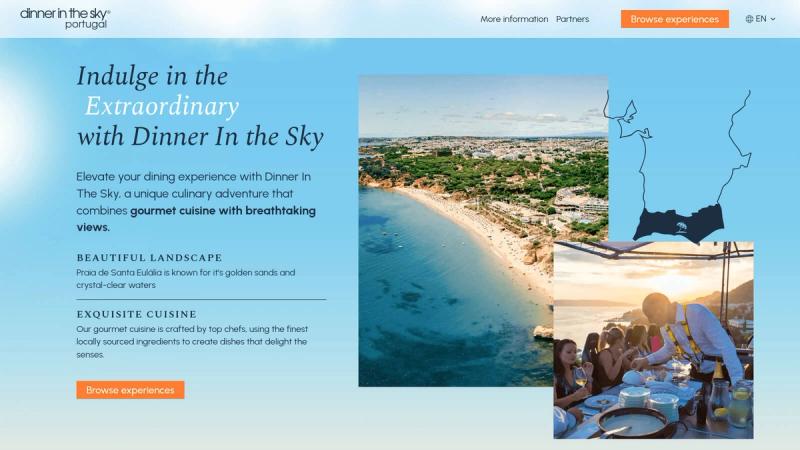
Dinner in the Sky

Website for premium dinner in the sky experiences. Day/night themes based on time of experiences. Ticketing integration.
Lightlab

Landing page for a company specialized in technical and decorative lighting. Animations inspired by lighting theme.
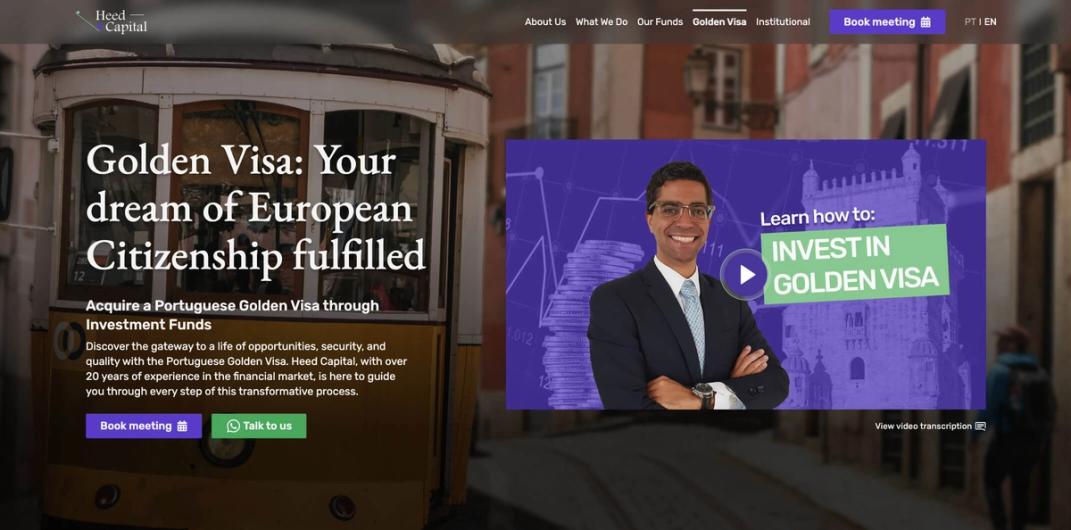
Heed Top - GV Fund

Landing page aimed at informing potential fund investors about the Portuguese Golden Visa and their eligible fund.
Let’s weave
your vision together
Ready to take your web presence to the next level?
We're eager to learn more about your website needs and show you how we can help!